静态切割窗体
创建静态切割窗体的步骤为:
1. 在父框架类中定义一个CSplitterWnd类型的成员对象。
2. 重载父框架类的CFrameWnd::OnCreateClient成员函数。
3. 在重载的CFrameWnd::OnCreateClient函数中调用CSplitterWnd成员对象的CreateStatic成员函数,然后能够调用CSplitterWnd成员对象的CreateView成员函数为每一个窗格创建视图。
实例:在主框架窗体中的客户区创建一个两行一列的静态切割窗体:(首先创建一个名为“Example34”的MFC单文档project)
1. 在MainFrm.h文件里为CMainFrame类加入成员对象:CSplitterWnd m_wndSplitter;。
2. 在Class View类视图中找到CMainFrame类,右键点击。在右键菜单中选择Properties,就会显示属性页。然后在属性页的工具栏上点击Tip为Overrides的button,以下的列表中就列出了可以重载的函数,找到OnCreateClient生成重载函数。
3. 在MainFrm.cpp文件里找到刚重载的OnCreateClient函数进行改动。由于鸡啄米没有新建其它视图类,所以上下两个窗格的视图都是CExample34View。为了能识别CExample34View类,还需在MainFrm.cpp文件里加入#include "Example34View.h",在Example34View.h文件里加入#include "Example34Doc.h"。终于OnCreateClient函数改动例如以下:
- BOOL CMainFrame::OnCreateClient(LPCREATESTRUCT lpcs, CCreateContext* pContext)
- {
- // TODO: Add your specialized code here and/or call the base class
- CRect rc;
- // 获取框架窗体客户区的CRect对象
- GetClientRect(&rc);
- // 创建静态切割窗体。两行一列
- if (!m_wndSplitter.CreateStatic(this, 2, 1))
- return FALSE;
- // 创建上面窗格中的视图
- if (!m_wndSplitter.CreateView(0, 0, RUNTIME_CLASS(CExample34View), CSize(rc.Width(), rc.Height()/2), pContext))
- return FALSE;
- // 创建以下窗格中的视图
- if (!m_wndSplitter.CreateView(1, 0, RUNTIME_CLASS(CExample34View), CSize(rc.Width(), rc.Height()/2), pContext))
- return FALSE;
- return TRUE;
- //return CFrameWndEx::OnCreateClient(lpcs, pContext);
- }
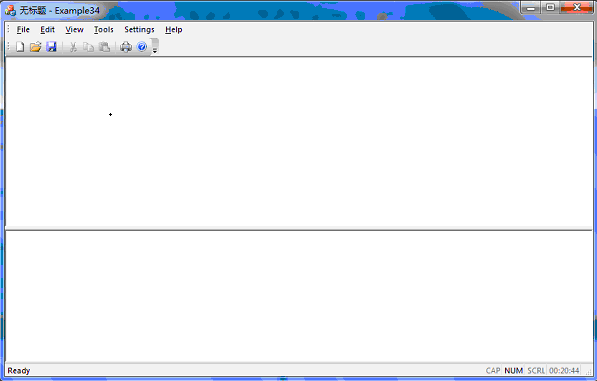
4. 执行程序,在结果界面中关掉其它面板后效果例如以下:

假设大家想创建在当中某个窗格中再嵌套切割窗体,那么就须要再定义一个CSplitterWnd对象,以父窗格所在的CSplitterWnd对象为父框架窗体创建切割窗体就可以。
怎样将子窗体和对话框关联起来?
Class View,右击project名,Class Wizard,Add Class下拉菜单选择MFC Class...,填写类名CInfoView并选择基类为CFormView。此时会自己主动生成InfoView.h和InfoView.cpp并自己主动生成了一个对话框。在MainFrm.cpp文件里包括头文件InfoView.h
最后,将上面代码改动为:
- if (!m_wndSplitter.CreateView(0, 0, RUNTIME_CLASS(CInfoView), CSize(rc.Width(), rc.Height()/2), pContext))
- return FALSE;
如此一来,上面的子窗体就和对话框关联起来了。也就是说,上面的子窗体显示的是该对话框。